在Node.js中创建Smartsheet OAuth流
发表在2018年1月23日
本文将从概念层面介绍OAuth—遵循通过身份验证过程的信息流。本文中的代码片段来自Smartsheet节点OAuth流程示例.示例在Node中,但概念可以扩展到其他语言中。
通过API访问Smartsheet需要在每个请求的Authorization头中包含一个访问令牌。对于仅访问个人Smartsheet数据的独立应用程序,您可以在Smartsheet UI中生成访问令牌。但是,如果您的应用程序需要让多个用户使用他们自己的帐户登录,那么您将需要实现完整的3腿OAuth流。
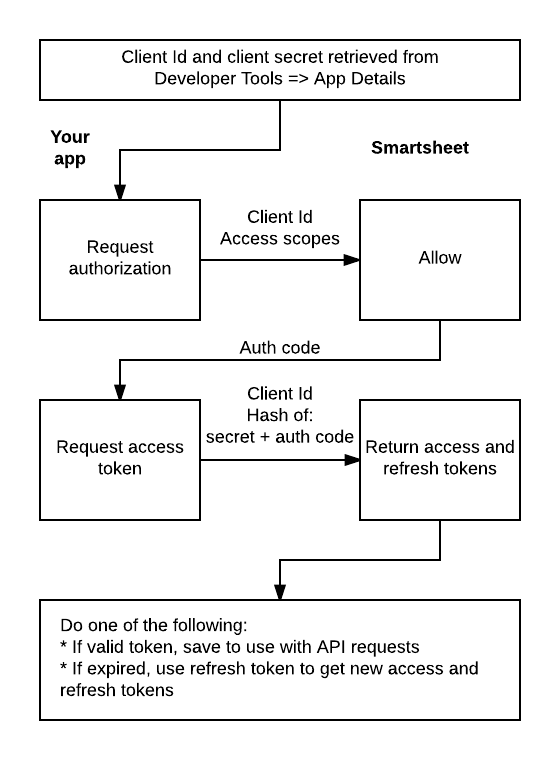
请参考下图了解Smartsheet的OAuth流程的概述。
用Smartsheet注册第三方应用程序
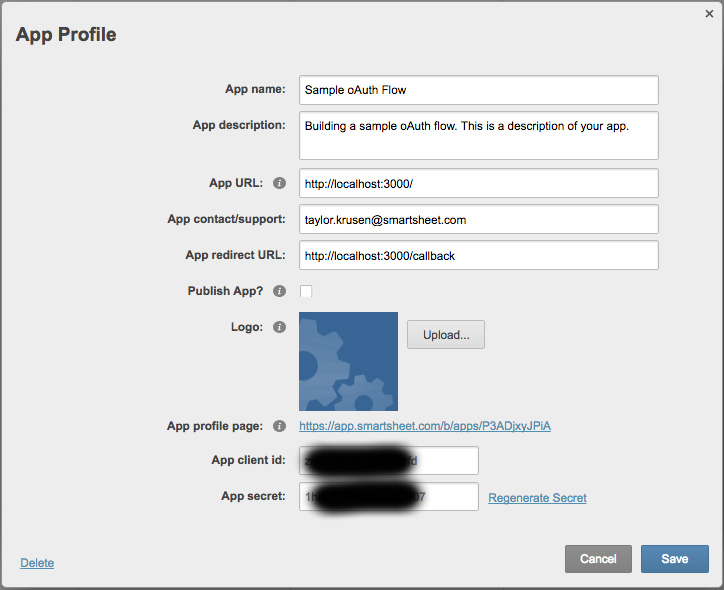
要构建OAuth流,您需要有一个内容开发者账户并在Smartsheet上注册应用程序。在Smartsheet中,选择Account→Developer Tools→Create New App并填写详细信息以确认您的App注册。
注册应用程序时,请密切注意应用重定向URL:我们授权Smartsheet发送授权代码的特定地址。重定向URL将包含敏感信息,并且必须是您作为开发人员可以控制的地址。在这个示例中,我们使用的是localhost:3000/callback,但是您的应用程序将有自己的重定向URL。
请求授权码
OAuth流在应用程序请求一个授权代码从内容。初始请求包含URL中的值,这些值将重要信息传递给Smartsheet。该信息的作用包括指定预期的响应(响应类型),验证提出请求的应用程式(客户机id),并定义用户对其Smartsheet数据的访问级别(范围).还有一个可选值称为状态这允许您通过与响应一起返回的请求传递任意字符串。
如果您需要重定向登录到您的应用程序的用户,那么使用state参数是将业务逻辑应用到您的OAuth流的有效方法。
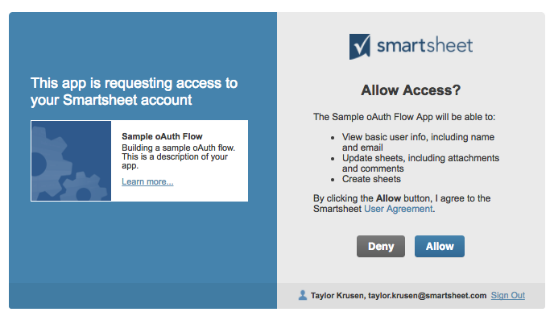
在下面的示例中,在使用变量时组装授权URL。一旦发送了请求,用户就会被带到Smartsheet的同意页面(下一节的第一个图像)。
下面是一个授权URL示例:
//帮助函数集合授权url函数authorizeURL(params) {const authURL = 'https://app.smartsheet.com/b/authorize';返回“$ {authURL} ? $ {qs.stringify (params)} ';const authorizationUrl = authorizeURL({response_type: 'code', client_id: config. conf)APP_CLIENT_ID、范围:配置。ACCESS_SCOPE});//路由重定向到授权页面app.get('/auth', (req, res) => {console.log('您的授权url: ', authorizationUrl);res.redirect (authorizationUrl);});处理认证码并请求访问令牌
当用户点击“允许”时,Smartsheet将授权码发送到重定向URL注册应用程序。安全的、面向开发人员的重定向URL捕获在我们的OAuth流中使用的授权代码。
在我们的示例中,回调端点接收authCode,然后准备从Smartsheet请求一个访问令牌。与标准的OAuth实现相比,Smartsheet在这一点上有一个额外的步骤-创建一个SHA-256散列,该散列与访问令牌请求一起返回。该散列包含应用程序机密和授权代码,通过管道“app_secret|auth_code”分隔。
//回调服务解析授权代码,请求访问令牌,并保存它app.get('/callback', (req, res) => {const authCode = req.query.code;const generated_hash = require('crypto') . createhash ('sha256') .update(config. crypto')APP_SECRET + "|" + authCode) .digest('hex');const options = {queryParameters: {client_id: config. const options = {queryParameters: {client_id: config。APP_CLIENT_ID, code: authCode, hash: generated_hash}};smartsheet.tokens。getAccessToken(options, processToken) .then((token) =>{返回res .status(200) .json(token);});});令牌处理
获取一个访问令牌是我们的目标——它允许用户访问他们的Smartsheet数据。假设您的用户对访问令牌的请求成功,Smartsheet向您发送了以下令牌作为响应:
{"token": {"access_token": "new52u9jujauoqz4gstvsae05", "token_type": " bear_", "refresh_token": "new352a9mp4151le2505", "expires_in": 604799, "expires_at": "2017-11-21T23:32:22.180Z"}}应该保存整个响应。令牌对象包含访问令牌,还包含过期和刷新令牌。一旦访问令牌过期,则可以使用刷新令牌获取新的访问令牌而不需要用户再次完成完整的OAuth流程。在生产ob欧宝娱乐app手机下载中,您的应用程序应该将用户的访问令牌存储在一个安全的位置,比如数据库。
这样例应用程序,运行在本地主机上,而不是生产上ob欧宝娱乐app手机下载,将令牌保存到token_privp .json中。示例中使用的令牌存储解决方案不应该在生产应用程序中使用ob欧宝娱乐app手机下载.本文中出现它的唯一原因是演示如何强制执行一个过期的令牌。作为参考,这是令牌保存在token_priv.json中的方式:
{“ACCESS_TOKEN”:“1 go4c93wnpen6ayrkbyh03hjsg”,“EXPIRES_IN”:1516321017058,“REFRESH_TOKEN”:“4 rqnzx4j88n4cxcorw8l7dz861”}模拟一个过期的令牌允许您测试您的刷新令牌方法。要强制一个过期的令牌,在开发人员的控制台中键入console.log(Date.now()),复制输出,并使用它替换之前的EXPIRES_IN值。
刷新过期的接入令牌
通过OAuth流生成的每个令牌将在7天内过期,需要进行刷新。通过使用刷新令牌,Smartsheet可以在单个请求中快速发出新的访问令牌,而不是在整个OAuth流中。
刷新访问令牌类似于初始的访问令牌请求,但有几个关键的区别:刷新令牌用于代替授权代码,我们的请求被发送到不同的端点。使用Smartsheet Node SDK,我们调用Smartsheet .tokens. refreshaccesstoken()。
//如果当前日期超过了过期日期…if (Date.now() > old_token.EXPIRES_IN) {const generated_hash = require('crypto') . createhash ('sha256') .update(config。APP_SECRET + "|" + old_token.REFRESH_TOKEN) .digest('hex');const options = {queryParameters: {client_id: config. const options = {queryParameters: {client_id: config。APP_CLIENT_ID refresh_token: old_token。REFRESH_TOKEN, hash: generated_hash}};smartsheet.tokens。refreshAccessToken(options, processToken) .then((token) =>{返回res .status(200) .json(token);});}构建自己的
本文中使用的示例来自Smartsheet节点oauth流程示例虽然它们有助于理解概念,这种OAuth的实现不应该在生产应用程序中“按原样”使用ob欧宝娱乐app手机下载.通过了解流程的每个步骤,本文旨在让您更好地理解Smartsheet的Oauth流程。
总之,要构建Smartsheet OAuth流,开发人员必须创建一个内容开发者账户而且登记他们的应用程序与内容。三腿OAuth流的第一步是使用客户机id和访问范围请求授权代码。在Smartsheet用授权代码响应之后,第二步是使用客户端id、认证代码和用户生成的散列请求访问令牌。第三步也是最后一步是使用访问令牌调用Smartsheet API(超出了本文的范围)。